Publishing content in accessible formats makes it more usable for everyone! This session from the 2021 Typefi Standards Symposium, presented by Typefi Solutions Consultant Damian Gibbs, focuses on the principles of accessibility in publishing and outlines practical steps you can take to create accessible standards.
“I see accessibility as an opportunity not only to reach a broader audience, but also to greatly improve the quality of products for everyone.”
Transcript | Resources | Presenter
Transcript
| 00:00 | Introduction: Publishing accessible standards |
| 00:42 | What is accessibility? |
| 02:17 | Why is accessibility important? |
| 04:09 | What does accessibility mean for standards publishers? |
| 05:17 | Who is responsible for implementing accessibility? |
| 06:37 | How to get started with accessible publishing |
| 10:35 | What’s the best time to start implementing accessibility? |
| 11:53 | Accessibility during pre-production
|
| 14:28 | Accessibility during production
|
| 16:50 | Accessibility during post-production and quality assurance
|
| 18:08 | Conclusion: The accessibility onion |
Introduction (00:00)
Hi, welcome to this talk on accessibility and standards publishing. My name is Damian Gibbs, Solutions Consultant at Typefi, and my focus is on standards publishing.
Today I’ll talk to you about including accessibility in your standards using the “Five Ws and H” approach. I’ll broadly cover what is involved, who’s involved and how to get going.
Accessibility is quite a broad subject as it covers not only file formats and under the hood technicalities, but also editorial and design considerations. I see accessibility as an opportunity not only to reach a broader audience, but also to greatly improve the quality of products for everyone.
What is accessibility? (00:42)
So, what is accessibility? Essentially, accessibility is a means of overcoming a barrier to your content, which some people might experience for a number of reasons.
In simple terms, when you have content which, due to its design and/or file format, prevents or makes accessing the content impossible or difficult, you have a disability.
These could be:
- Something visual, such as a PDF with a very small font size—this does not help anyone who may have any form of visual disability;
- Colour contrast which is insufficient, and this could also apply to people who have some form of colour blindness;
- No structural tags—yup, PDFs, like HTML, should have tags and these help screen reading devices to correctly navigate the content;
- If an image does not have alt text such as in an EPUB or PDF, this means there’s no description image and visually impaired readers have no idea what the image is or its relevance to the content.
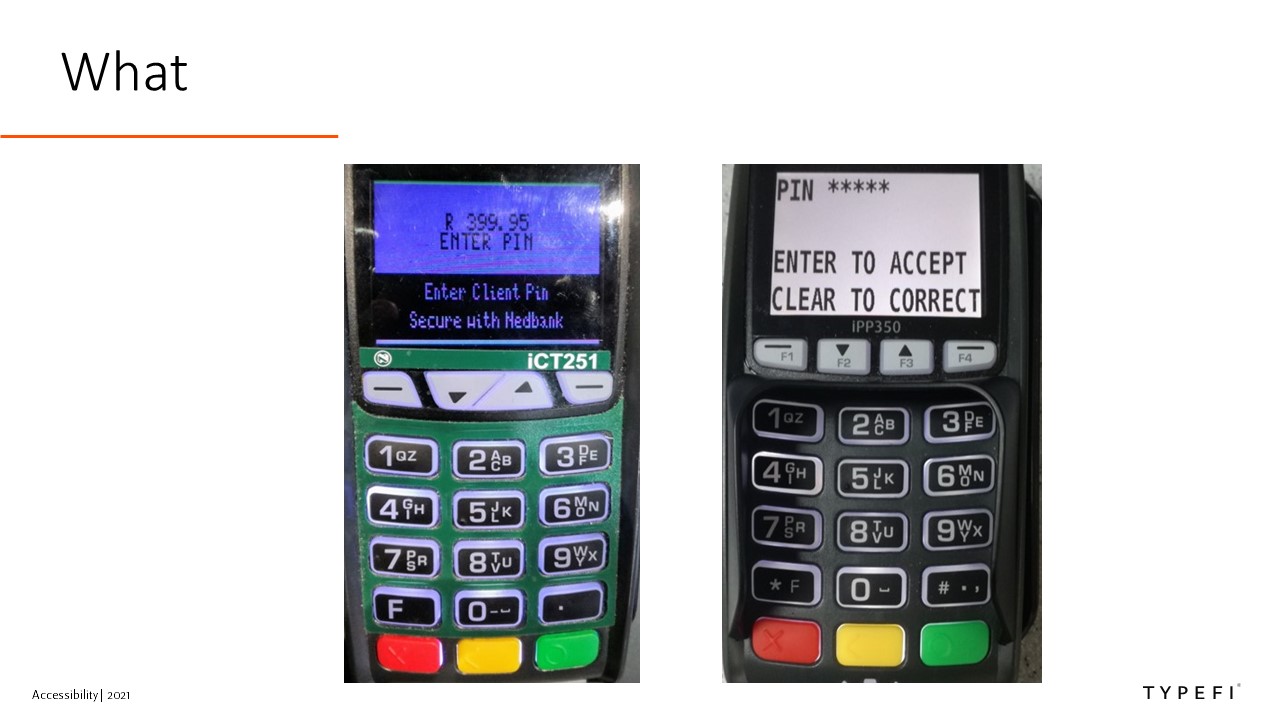
Here’s another example, which I’m sure you’ve all encountered. Even if you have 20/20 vision, the card machine on the left will provide some difficulty and you experience a temporary disability. The typography is small and the colour contrast between the black text and a blue screen is very low.

Funny enough, both these machines were made from the same banking institution.
The evolution of the card machine on the right is much clearer and easier to read. The font is much larger. The colour contrast of black and white is much clearer and, ironically, it’s much simpler designed and single colour, and the result makes for much easier reading.
As we can see in this example, improving accessibility benefits everyone.
Why is accessibility important? (02:17)
So why is accessibility so important? The motivation around accessibility has been discussed in depth previously, and there are links on the videos in the references at the end around this. However, there have been a few developments since and worth repeating.
Access to content is a human right. No one should be excluded from accessing content. And there’s no reason why this cannot happen. Physical devices and digital formats have been available for a while, so there’s really no reason not to produce content with at least some basic accessibility.
Following closely on this are the legal requirements across the globe for content to be accessible, the latest being the EU Accessibility Act, which will apply to many products, including e-books placed in the EU market from 28th of June, 2025.
This does not only affect publishers, but also everyone in the publishing supply chain, such as distributors, online retailers, DRM solutions, and metadata management systems. Having all these lined up and compliant will be critical for content creators to carry on publishing in the EU markets.
Moving on to economic opportunities, approximately 10% of the population suffer from some disability, and one in 30 EU members experience sight loss, which translates into a significant number of people currently excluded in the EU alone. In the United States, people with disabilities earn $1 trillion, and 7% of US lawyers have a disability.
As you will see shortly, improving accessibility helps to improve your products for everyone, not only those with disabilities.
This message from a LinkedIn user makes a key point; essentially, delivering a product without accessibility is an incomplete product.
“Accessibility is more a change in perspective than extra work. If you design with an accessibility mindset, it isn’t even more work. You only have to do “extra” work when you didn’t use the correct lens initially and you want to go back and fix things.”

And this is what the EU Accessibility Act attempts to address. All products, especially digital content, should be inclusive for all readers.
What does accessibility mean for standards publishers? (04:09)
So, what are some of the key accessibility components for standards publishers? For a standards publisher, there are various points at which accessibility can be included.
- Images, graphics, and equations should have alt text included. Without these, some standards could be virtually incomprehensible to the visually impaired.
- Colour contrast in images, or using colour—even shades of grey—as a reference can be problematic.
- Be aware of possible references in the texts which are based on visual direction. For example, the “image below” or “on the next page”.
- Tagging and structure is not about the input content, but rather tagging in the final output file. This tagging does not use the same tags as the input XML and has some specific requirements. For example, headings should have
<H>tags and accentuated words in the text should use possibly<emphasis>or<strong>tags.
While adoptions contain metadata, there is very little which is directly relevant to the accessibility features of the document. Without these it is difficult for anybody, or distribution platforms, to know whether the file has accessible features and are suitable, for example, for visually impaired readers.
Who is responsible for implementing accessibility? (05:17)
So, who are the people who will make accessibility happen in your organisation? Well, the short answer is everyone. Just like any other publishing process it is a team effort, as all have somewhat or other role to play so that accessibility is embedded in the workflow.
As we will discover in the next few slides, accessibility takes on various forms, and each department will have some role or input to play.
- For the author who is a content specialist, this could be writing contextual alt tags for images. The editor who checks that language is appropriate for the visually impaired.
- Design and production will need to look at how they can best configure their software solutions to provide support for creating accessible output files.
- Marketing and sales will need to follow up on enquiries for accessible content and check that products are correctly identified as accessible in distribution channels and marketing material.
- Legal and admin will look at contracts with external suppliers and vendors, and discuss requirements about accessibility deliverables. Copyrights will also need to be examined along with accessible-specific metadata appropriate for each output type.
- Finally, accessibility should be a core to any publisher whose primary business is a dissemination of knowledge, and be reflected in the ethos and values of the company.
So, as you can see, everyone has something to contribute.
How to get started with accessible publishing (06:37)
We’ve spoken a lot around accessibility, let’s dive in and start.
It’s a good idea to work out where you are in terms of accessibility. First, check if any of your products in their current form, already have any accessibility features—you could very well be surprised.
There are numerous checklists online, which help you assess your content and suggest techniques to remedy them. I’ve listed some of these in the references at the end.
Also check to see if there’s anything which excludes or makes it difficult for readers with a disability to engage with your content. To help you get started here are some points to consider:
- Are the fonts too small?
- Are there colours that don’t have enough contrast?
- Is there a table of contents, and if so, does it have active hyperlinks in the output?
- Are footnotes and cross-references hyperlinked?
- Do language attributes for content use different languages to the main language identified in the output files?
You’ll also need to assess whether your current output will meet various legislative requirements for the regions you plan to publish in or already published for. This might require additional output format such as EPUB 3, DAISY or an alternative PDF format.
Now that you have an idea of where your products stand in terms of accessibility, research tools and techniques to remedy or enhance your content.
With today’s publishing workflows, many accessibility features can be automated. An investigation will need to be done to establish how your current workflows can be configured to provide accessible outputs and any additional output formats such as those just mentioned.
People are the core to accessibility, and we have just seen everyone has a part to play, including external vendors.
Accessibility features often overlap departments and roles, and one depends on the next. For example, alt text for images are created by the authors who have the most intimate knowledge of the subject matter; editors will need to check and adjust the alt text to suit the market, as they would for the body of the content; production will need to ensure that alt text is correctly applied to images for each output.
Now that we have the information and scope, it is time to strategise and prioritise accessibility features which apply to your products. There’ll be a number of components to cover, from authoring to legal, and marketing to production.
Gathering all this information will take some effort, but you will have an overview, next steps, priorities, and an order of which accessible features to incorporate, when and how to implement them.
Some of these will be around content, such as references to tables, images, and graphics and alt texts, which would be exclusively fall under the domain of the author and editorial, and be ongoing tasks.
Others, such as assigning correct tags to content, can be once-off implementations with your production tools, and only need reviewing for new content types or new accessibility features.
I’ve no doubt that you will also realise that there’ll be some features you can implement fairly easily and quickly. And some that you might even have already without realising it.
Once the strategy and priorities are confirmed, don’t forget to update your in-house style guides so that all staff and vendors can build it into their workflows.
Finally, implementation. Implementation is about making accessibility part of your publishing culture with the ‘born accessible’ workflow—not something that is tacked on at the end.
To get started, perhaps start with the easy wins such as tags and TOCs, as mentioned earlier. Some accessibility is better than no accessibility, and accomplishing these will help build morale and confidence.
Of course, implementing also means that like all other products, quality assurance should not be forgotten. There are a number of tools and services which can aid in checking for files for accessibility.
Please don’t rely on these tools exclusively. Like checking all your content, there is no alternative for a proper proofread.
Building accessibility in right from the start means that you will always be creating a complete product and not have to try and re-engineer later, which is always costly and a time-consuming process.
When’s the best time to start implementing accessibility? (10:35)
When is a good time to start with accessibility? Well, the short answer is now.
Digital products remain in circulation and on platforms for quite a while, and retrofitting your digital files before 2025 to comply with the EU resolution will take a lot of time, effort and money.
If you have an automated workflow, adding accessibility to the workflow will alleviate the burden of recreating the digital files, and scale adding accessibility to more of the products.
However, the slightly longer answer is, it depends.
Which accessibility feature will you be implementing? As you can see from the previous slides, accessibility is implemented in various points in the publishing workflow.
In the next slides, I’ll go into a little more detail so that you can come away from this talk with some concrete steps to get you going.
We’re all familiar with the basic publishing production workflow, which follows roughly the order here:
- The authoring stage for standards is typically an XML file or files. This might be a self-authored standard or an adoption and include national and regional information.
- Editorial works through the content and prepares it for production process.
- Production could be any number of software tools or series of tools, either automated or manually operated.
- Ultimately, output files are generated with a final QA.
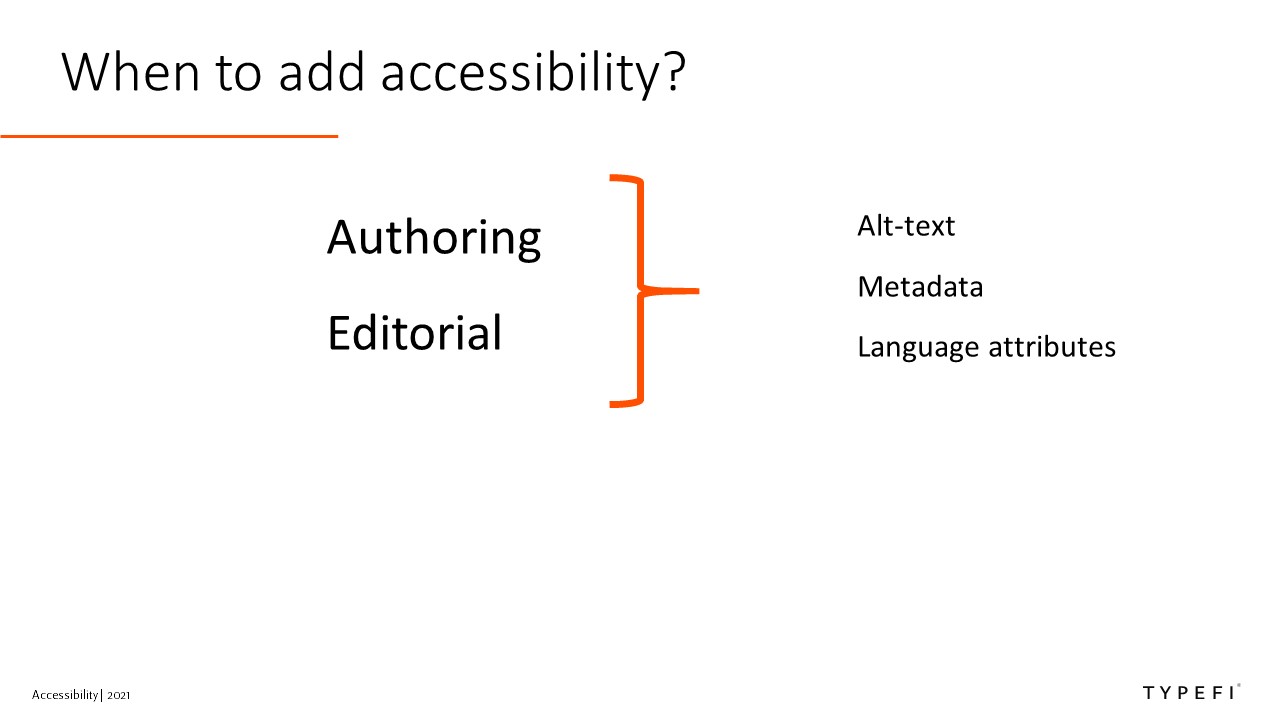
Accessibility during pre-production (11:53)
Let’s take some examples of accessible items, which can be incorporated during the pre-production phases.

Alternative text (alt text)
Alt text. If we use alt text as an example, this would be created by the author who is the subject matter expert and could be best suited for writing a good description on the image and context of the subject matter.
For XML workflows using NISO STS, this can be added using the <alt-text> or long description <long-desc> tag and nested within an element containing the image or figure. Your workflow would then need to be configured to correctly use the description in the output whether it be PDF, EPUB, or HTML.
Microsoft Word can automatically insert alt text when you place the image your document, but this would need to be contextually edited.
Another option is to use an organisational person to specialise in writing alt text, and these could be combined with your content during production.
For those using MathML in the workflow, the same can be applied to your display formula <disp-formula> tag. Although some screen readers can read MathML directly, it’s not always practical, and having a natural language version of the equation as an alt text could be more useful.
Metadata
While standards contain a lot of metadata, for accessibility there are additional metadata elements which aid in the discoverability and can provide a warning for any hazards in the document. These are important when publishing material which might have rapidly flashing images or sounds which could induce seizures.
Of course, for print PDF, these are not necessary, but there are many metadata elements which are relevant to print. There are metadata items which identify a publication as large print or high contrast, both which are especially important for low-vision readers.
Remember to update your metadata to include relevant tags each time you’ve updated your content with additional accessibility features.
There are a lot of elements which will help the user to identify if the publication is suitable for their needs or contain any potential hazards.
Language attributes
Content is generally written with one language in mind, but there are instances where words, phrases, or perhaps paragraphs are written in another language. This content should have a @language attribute applied either to itself or to the enclosing tag.
For example, it can be applied to the <body> or <section> tag, or at a granular level such as the display quote <disp-quote> tag.
Applying the <language> tag should filter down to the language type to all the sub-elements, except those with a different @language attribute. Including this will help screen readers to correctly pronounce the words and give context to words for the visually-disabled.
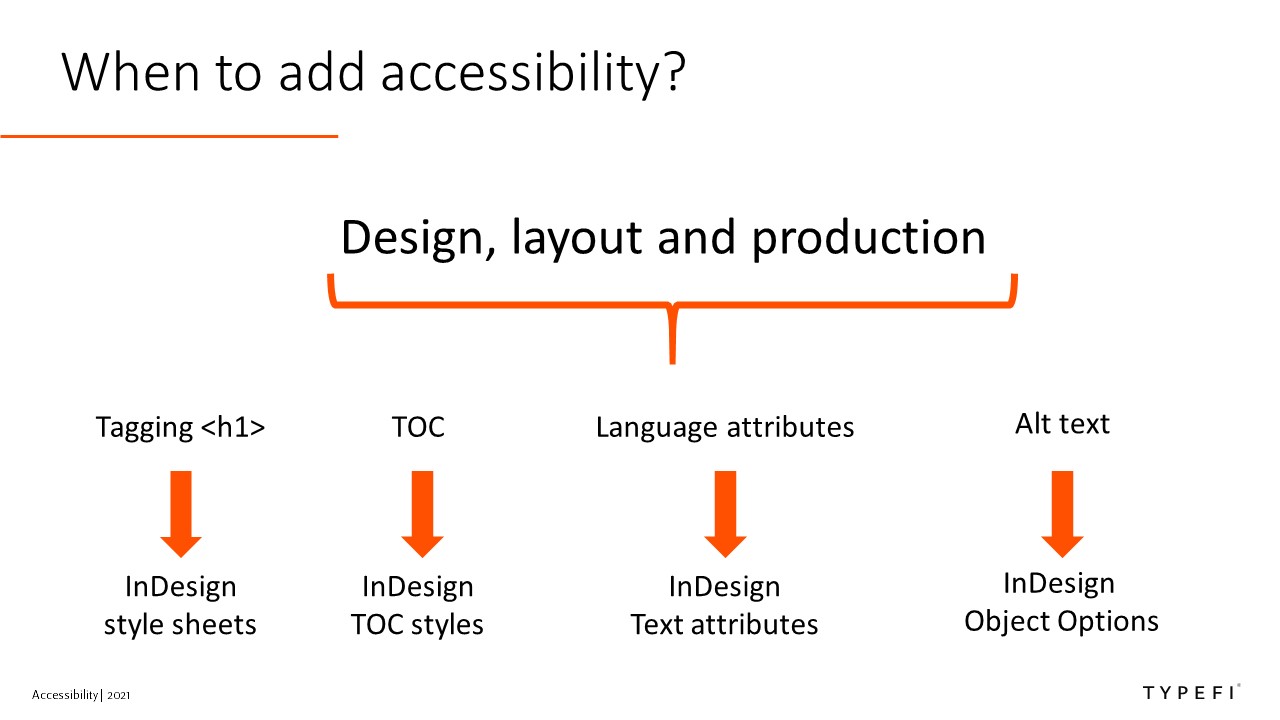
Accessibility during production (14:28)
Production is where publishers can gain a lot of leverage as workflows often use document templates, which are reused to format and produce final output files. Templates usually have a number of configurable items which will allow publishers to enable some common accessible features.
I’ll use InDesign as an example of a production tool, as it is one of the most widely-used document creation tools, and many people are familiar with it.

Tagging
So, let’s start with tagging. Applying accessible tagging for the output files, whether you’re using HTML-based outputs such as EPUB 3, or would you like to produce an enhanced, accessible PDF, both formats will need to have the tags assigned to various content items.
For National Standards Bodies using XML this is a familiar concept. While NISO uses the <section> and <title> tags to note hierarchy of headings, for accessible documents, headings need to be tagged with one of the <H> tags relevant to the heading level. So first level would be an <H1>, for example.
Fortunately, InDesign allows users to configure paragraph and character styles with the desired tags for PDF, EPUB, and HTML. By setting these up once in your InDesign document or InDesign template, every PDF, EPUB, and HTML document produced using the InDesign template will have the correct tags allocated.
Navigation (Table of contents)
Another accessible requirement is navigation, and a table of contents is something that many production tools have built in. As with tagging, once this has been set up in your InDesign template, your exported content will now contain a hyperlinked TOC, which will be generated from your content.
Language attributes
Language attributes—these are attributes set in your XML—should be carried through your workflow and associated with the relevant content elements.
In InDesign, these can be applied to any text, either as an override or part of the paragraph or character style. These values are included when exporting to your output type of choice.
Alt text
Automated workflows should associate the alt text contained in the input manuscript with the relevant image. Support for alt text is built into InDesign and can be easily inserted. The text will then appear in the output files in the appropriate tag.
From the above, we can see that some of the items such as alt text and language attributes originate from editorial, while the TOC and accessibility tags are set up in the production tool.
Accessibility during post-production and quality assurance (16:50)
While there are tools and processes, which can assess accessibility of content during the pre-production stages the final output file should be checked.

Software check
Acrobat Pro has a built-in accessibility checker, and there are other services online that can assist with this.
Visual check
Doing a QA of your output files can be a combination of using validation checkers, and a manual check using the same device or software that your users will have access to.
Improvements
In some cases where complex tables and merged cells can negatively affect the logical reading order for a screen reader, further work can be done directly in the PDF or output files to improve accessibility.
Additional metadata
And finally, additional metadata might need to be added once the file has been created, if not supported by your production tool. Also, different file formats might require different accessibility metadata elements, which could require post-production updating all the files.
For example, a large format print PDF will not require flashing image hazard warnings, but EPUB and HTML will require this element if your file contains such images.
Just because a file has been output and is considered post-production, EPUB, PDF, and HTML are open file formats and updating these with the desired metadata should be achievable through automation.
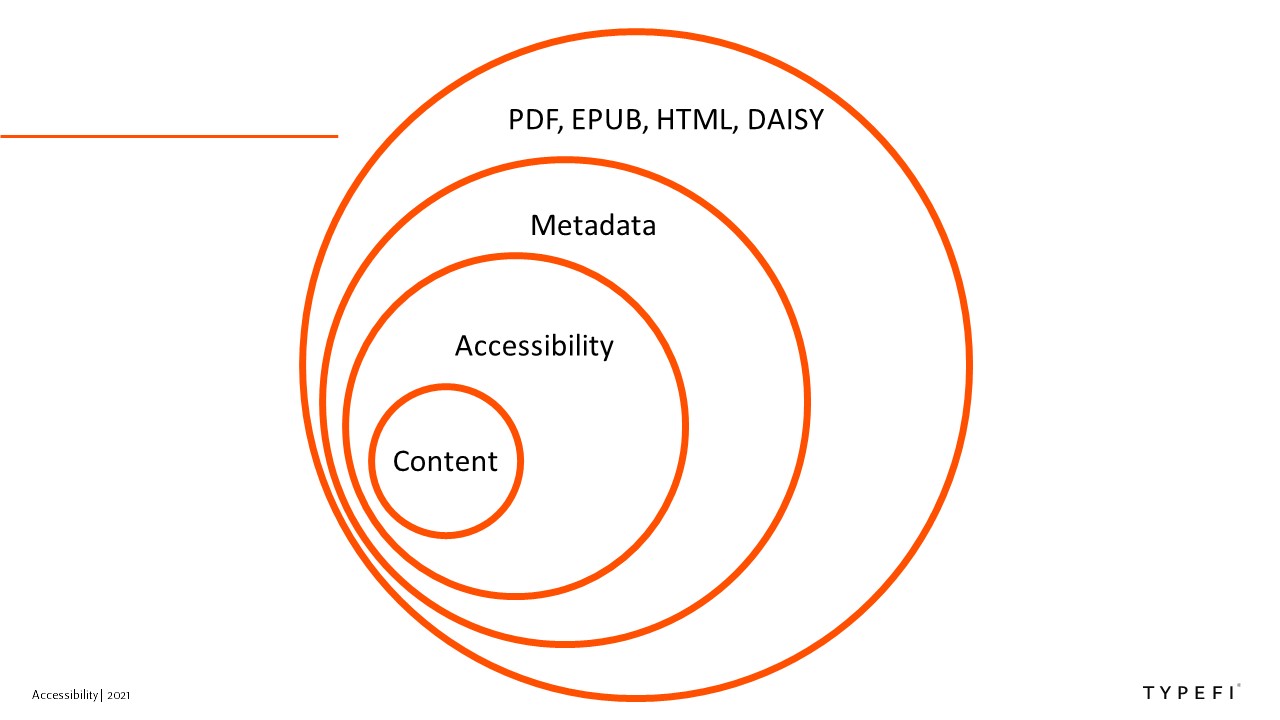
Conclusion: The accessibility onion (18:08)
Ending off, I’d like to leave you with an analogy I read online about describing content and accessibility. In some ways you can think of adding accessibility like layers of an onion.

- Your content forms the inner layer with graphics and text.
- Then you add accessibility features to your content such as tags, alt text, language attributes, table of contents and so on.
- Then metadata is added, which describes the accessibility of the content and the output file.
- And finally, everything is wrapped into a file format, and for standards, this is usually PDF, but also EPUB, HTML and DAISY.
Thank you everyone for listening, and I look forward to seeing more accessible publications in the near future.
Resources
Getting started:
- Inclusive Publishing
- Accessible Books Consortium
- DAISY: Accessible Publishing Knowledge Base
- Born Accessible
- Inclusive Publishing in Australia (PDF)
NISO STS:
W3C Web Content Accessibility Guidelines (WCAG):
- WCAG Overview
- Web Schemas/Accessibility (metadata properties)
- PDF Techniques for WCAG 2.0
- HTML and XHTML Techniques for WCAG 2.0
Typefi:
- Typefi Blog: 7 simple ways to make your Word documents more accessible
- Typefi Blog: The silence of the image
- Typefi Blog: Overcoming the challenges of accessible publishing
- Typefi User Conference 2018: Accessible Publishing Workshop
Adobe:
EU Directive:
- Directive (EU) 2019/882 of the European Parliament and of the Council
- European directive to improve the accessibility of mainstream E-books (DAISY.org)
- 19 Reasons why we all need accessible E-books (BNGO Books)
- European Accessibility Act a chance for publishers (Fondazione LIA)
- What does the European Accessibility Act mean for global publishing? (Inclusive Publishing)

Damian Gibbs
Solutions Consultant | Typefi
Damian started out as an apprentice typesetter over 20 years ago at a leading South African educational publisher, and from the start was curious about opportunities that digital technologies bring to publishing. He transitioned to general market publishing and eventually became a service provider to local and offshore publishers covering a diverse range of publishing markets, all requiring varying workflows and output requirements.
Damian has extensive experience working with publishers to use evolving technologies and innovative digital publishing products to improve workflows, and to transition from pure print to digital outputs such as web, e-books, and CMS publishing. As a Solutions Consultant with Typefi, he specialises in working with standards organisations.
